

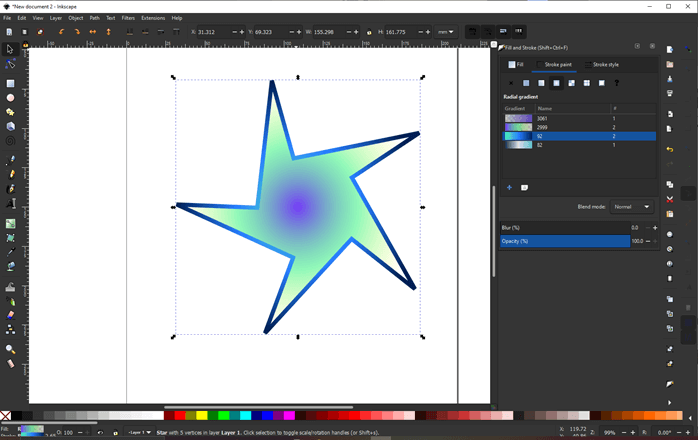
Then, you can select the other node and change its color as well: The Gradients Tool will let you change the colors of the gradient. Once selected, you can change its color as you would any other object. With the Gradient Tool, click on either of the nodes on the left and right sides of the gradient path to select it. Now let’s edit this gradient further by grabbing the Gradient Tool from the toolbox on the left-hand side of your screen, or by pressing G on your keyboard. Everything in-between is a transition between those two fills: The gradient will have the original color on the left and transparency on the right. Select the Fill tab towards the top of the menu, and look for the button that reads “ Linear Gradient” if you hover your cursor over it: The location of the linear gradient option is outlined in red above.Ĭlicking on that button will turn your object into a gradient fill where the left side of the gradient is the original color and the right side is transparent. The Fill & Stroke menu should populate as a dockable menu on the right-hand side of your screen. To make a linear gradient, select the object you’d like to apply it to and open the Fill & Stroke menu by pressing Control + Shift + F on your keyboard, or by navigating to: These are the most common types of gradients you’ll likely be working with. In this first part of the lesson we will be going over how to make linear gradients in Inkscape.

Continue on for a brief written overview of the lesson.


 0 kommentar(er)
0 kommentar(er)
